
原型概念:
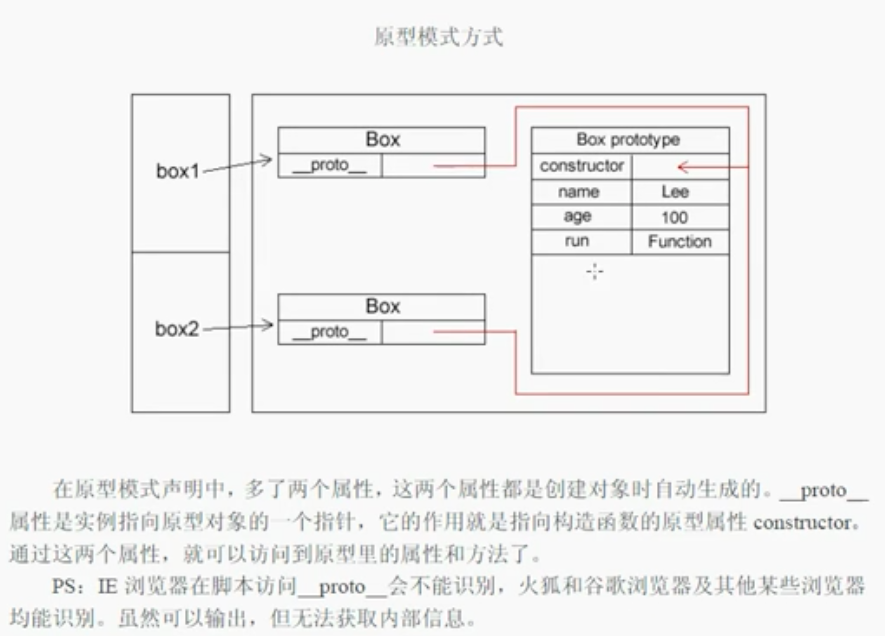
我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个对象,它的用途是包含可以由特定类型的所有实例共享的属性和方法。逻辑上可以这么理解,prototype通过调用构造函数而创建的那个对象的原型对象。使用原型的好处可以让所有对象实例共享它所包含的属性和方法。也就是说,不必在构造函数中定义对象信息,而是可以直接将这些信息添加到原型中。
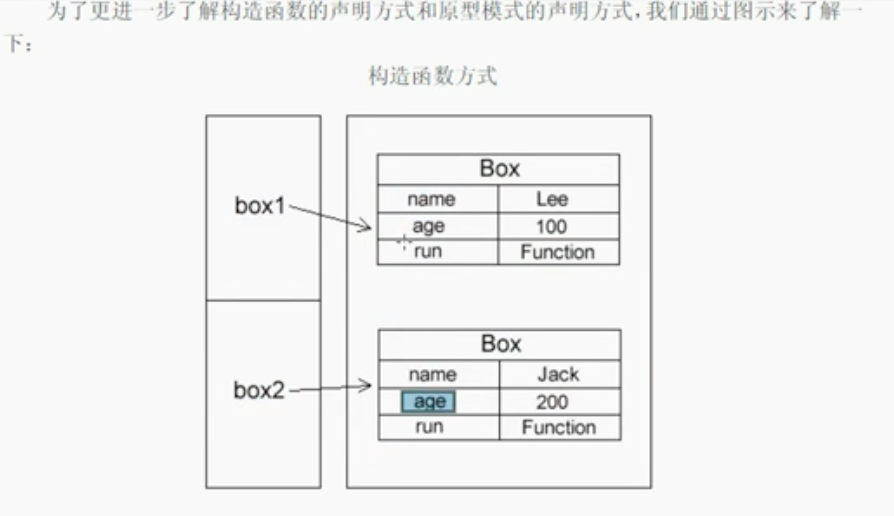
function Box(name,age){ this.name=name; //实例属性 this.age=age; this.run=function(){ //实例方法 return this.name+this.age+'运行中。。。' }}//原型function Box(){}Box.prototype.name='lee';Box.prototype.age=100;Box.prototype.run=function(){ return this.name+this.age+'运行中。。。'}var box1=new Box();var box2=new Box();alert(box1.run==box2.run) //true//如果是实例方法,不同的实例化,他们的方法地址是不一样的,是唯一的//如果是原型方法,那么他们地址是共享的,大家都是一样 

alert(box1.prototype) //这个属性是一个对象,访问不到
alert(box1.__proto__) //这个属性是一个指针指向prototype原型对象
alert(box1.constructor) //构造属性,可以获取构造函数本身
//作用是被原型指针定位,然后得到构造函数本身
//其实就是对象实例对应原型对象的作用,连接作用
原型模式的执行流程:
1,先查找构造函数实例里的属性和方法,如果有,立刻返回
2,如果构造函数实例里没有,则去它的原型对象里找,如果有,就返回
虽然我们可以通过对象实例访问保存在原型中的值,但却不能访问通过对象实例重写原型中的值
<1 判断实例中是否有属性
box1.hasOwnProperty('name');
<2 // in 只要有的就会返回,判断不管实例还是原型里,只要有就是true
alert('name' in box1);
<3 如何判断只有原型里有
//判断只有原型里有namefunction isProperty(object,property){ return !object.hasOwnProperty(property)&& (property in object)}alert(isProperty(box1,'name')) function Box(){}
var box=new Box();
//alert(box.prototype); //使用对象实例无法访问到prototype
//alert(box.__proto__); //使用对象实例访问prototype的指针
alert(Box.prototype) //使用构造函数名(对象名)访问prototype